Tăng tốc Pagespeed chính là công cụ giúp tối ưu hóa hiệu suất của Website. Hay nói cách khác, Pagespeed là thước đo tốc độ tải nội dung trên một trang web. Điều này ảnh hưởng trực tiếp đến quá trình trải nghiệm của người dùng và tỷ lệ truy cập trang. Bài viết hôm nay, chúng tôi sẽ chia sẻ 10 cách tăng tốc độ load trang web hiệu quả nhất. Nếu bạn cũng đang tìm hiểu về vấn đề này thì đừng bỏ lỡ những thông tin hữu ích sau đây nhé.
Tìm hiểu Pagespeed là gì?
Thực tế có nhiều người nhầm lẫn giữa tốc độ trang và tốc độ site. Tuy nhiên, 2 thuật ngữ này hoàn toàn khác nhau và bạn phải phân biệt. Pagespeed là tốc độ trang, hiểu đơn giản chính là thời gian tải trang. Đó chính là thời gian cần để hiển thị đầy đủ các nội dung ở trong một trang chủ thể.
Tốc độ trang càng nhanh thì trải nghiệm của người dùng sẽ càng tốt hơn. Do đó, thông thường các trang có tốc độ tải nhanh sẽ được xếp hạng ở mức cao hơn.

Bảng giá cải thiện điểm tốc độ Google PageSpeed
Công ty mình có nhận tối ưu pagespeed giúp website thân thiện với công cụ tìm kiếm. đẩy mạnh thứ hạng khi làm seo và tỉ lệ chuyển đổi tốt khi chạy quảng cáo google ads. anh/chị có thể tham khảo giá ở bảng báo giá bên dưới. ngoài ra bên mình làm xong mới thu tiền khách hàng nên anh chị yên tâm sự dụng dịch vụ của Lâm Hoàng Marketing nhé.
Lưu ý: chỉ nhận những website sự dụng bằng ngôn ngữ WP – WordPress (những website khác bên mình không vào code được nên không sữa được)
| Google PageSpeed Insights trên Website | ||
| Stt | Điểm hiện tại | Giá hoàn thành |
| 1 | 70 – 80 điểm | 1.000.000đ |
| 2 | 81 – 90 điểm | 2.000.000đ |
| 1 | 91 – 100 điểm | 3.000.000đ |
| Google PageSpeed Insights trên Mobile | ||
| 1 | 40 – 50 điểm | 1.000.000đ |
| 2 | 51 – 60 điểm | 2.000.000đ |
| 3 | 61 – 70 điểm | 3.000.000đ |
Khám phá 10 cách tăng tốc độ Pagespeed hiệu quả
Tốc độ trang đóng vai trò rất quan trọng để đánh giá hiệu quả của một website. Vì thế, việc tìm hiểu cách tăng tốc độ Pagespeed là điều cần thiết cho trang của bạn. Vậy không để bạn chờ lâu, ngay sau đây chúng tôi sẽ chia sẻ một vài cách tăng tốc độ Pagespeed mang lại hiệu quả cao.
1. Giảm số lần chuyển hướng
Như bạn biết, khi một trang được chuyển hướng qua một trang khác thì sẽ tốn thời gian. Lúc này người truy cập phải chờ đợi quá trình phản hồi yêu cầu từ HTTP. Với lý do này nên khi chuyển hướng sẽ khiến cho trang của bạn chậm hơn. Chính vì thế nên giảm chuyển hướng là một trong những cách giúp tải trang nhanh hơn.

2. Giảm dung lượng hình ảnh
Dung lượng hình ảnh có tác động lớn đến tốc độ tải trang website. Do đó, trong quá trình tải ảnh lên nội dung bài viết thì cần phải giảm bớt dung lượng, tối ưu hóa hình ảnh. Khi ảnh có dung lượng càng thấp thì đồng nghĩa với tốc độ web sẽ càng nhanh hơn.
3. Giảm thông tin trang chủ
Có nhiều người thiết kế website sẽ nghĩ rằng càng nhiều thông tin sẽ càng hữu ích với người đọc. Điều này không sai nhưng nó sẽ ảnh hưởng đến tốc độ tải trang của website. Vậy nên, bạn chỉ nên chọn lọc những thông tin thực sự cần thiết có liên quan đến website. Hãy loại bỏ những thông tin kém chất lượng và không quan trọng. Có như thế thì tốc độ tải trang mới được cải thiện tốt hơn.
4. Tối ưu hóa JS – CSS
Một cách giúp tăng tốc độ tải trang mà bạn không nên bỏ qua đó là Tối ưu hóa JS – CSS. Hiểu đơn giản, khi kích hoạt Plugin trên trang web thì bạn nên nén JS và tập tin CSS. Từ đó thì tốc độ load sẽ nhanh hơn và cải thiện thời gian tải trang web.
5. Nén tệp tin
Không chỉ nén hình ảnh mà dường như bất cứ tập tin nào khi được tải lên web cũng nên nén. Những tệp như CSS, HTML hay JavaScript mà lớn hơn 150 byte thì bạn cần phải nén. Hiện nay có nhiều công cụ trực tuyến hỗ trợ nén tập tin vô cùng đơn giản và tiện lợi.
Ngoài ra, bạn cũng nên chú ý không sử dụng tệp Zip hình ảnh. Bởi đối với những loại tệp này rất nặng và làm giảm tốc độ tải trang web.
6. Sử dụng bộ nhớ đệm trình duyệt
Mục đích tận dụng bộ nhớ đệm trình duyệt tăng tốc độ tải trang. Có nghĩa là các trình duyệt cache lưu giữ nhiều thông tin như hình ảnh, file, tệp tin,… Chỉ cần người dùng truy cập 1 lần và sau đó quay lại thì sẽ không cần phải tải lại toàn bộ trang.
Hiện nay có nhiều công cụ hỗ trợ cho bộ nhớ cache như Yslow nên bạn có thể tham khảo.

7. Sử dụng CDN
CDN hiểu đơn giản chính là mạng lưới của các máy chủ mà được triển khai với nhiều địa điểm khác nhau trên thế giới. CND có chức năng chính là sao lưu và phân phối các tài nguyên có trên trang web. Khi bạn sử dụng công cụ này thì sẽ giúp các tài nguyên tiếp cận nhanh hơn với máy chủ và từ đó tăng tốc độ tải trang.
8. Chú ý việc cải thiện về thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ phụ thuộc vào nhiều yếu tố như lưu lượng, tài nguyên trên mỗi trang. Để giúp tốc độ trang load nhanh hơn thì việc cải thiện thời gian phản hồi của máy chủ là điều cần thiết. Theo tính toán cho thấy thời gian tối ưu nhất là dưới 200ms.
9. Nâng cấp lưu trữ
Một mẹo giúp tốc độ tải trang nhanh hơn mà bạn không nên bỏ qua chính là nâng cấp dịch vụ lưu trữ. Hiện nay có nhiều gói nâng cấp khác nhau để bạn lựa chọn phù hợp với tài chính đầu tư. Khi được nâng cấp thì bạn sẽ không phải lo lắng về tình trạng quá tải tài nguyên, thông tin.
10. Tối ưu cơ sở dữ liệu để tăng tốc độ tải trang
Thông qua các chương trình Plugin hỗ trợ thì bạn có thể tối ưu hóa cơ sở dữ liệu. Việc này sẽ giúp tăng tốc độ tải trang web của bạn một cách hiệu quả và nhanh chóng.
11. Hướng dẫn tăng tốc website sử dụng plugin WP Rocket
Việc tối ưu hóa tốc độ tải trang web là một phần quan trọng để cải thiện trải nghiệm người dùng và tối ưu hóa SEO của bạn. Plugin WP Rocket là một trong những công cụ mạnh mẽ để giúp bạn tăng tốc website WordPress của mình một cách dễ dàng. Dưới đây là hướng dẫn chi tiết về cách sử dụng plugin WP Rocket để tối ưu hóa tốc độ website của bạn:

Bước 1: Cài đặt và kích hoạt plugin WP Rocket
- Trong trang quản trị WordPress của bạn, điều hướng đến “Plugins” và chọn “Add New”.
- Tìm kiếm “WP Rocket” trong hộp tìm kiếm.
- Khi tìm thấy, nhấn vào “Install Now”, sau đó kích hoạt plugin sau khi cài đặt hoàn tất.
Bước 2: Cấu hình cơ bản
- Sau khi kích hoạt, truy cập vào “Settings” và chọn “WP Rocket”.
- Bạn sẽ thấy một loạt các tab và tùy chọn để cấu hình.
Tab “Cache”
Enable caching: Bật tính năng cache để lưu trữ các phiên bản tĩnh của trang web để giảm tải cho máy chủ và cải thiện tốc độ tải.
Mobile cache: Cho phép cache cho thiết bị di động.
User cache: Cache riêng cho từng người dùng đã đăng nhập.
Cache lifespan: Đặt thời gian sống của cache (ví dụ: 24 giờ).
Tab “File Optimization”
Minify/Combine files: Bật tối ưu hóa tập tin bằng cách nén và kết hợp các tệp CSS và JavaScript.
Optimize CSS delivery: Tải các tệp CSS một cách tối ưu để tránh trình duyệt hiển thị trang mà không cần phải chờ đợi quá lâu.
Optimize JavaScript delivery: Tương tự như tối ưu hóa CSS nhưng cho tệp JavaScript.
Tab “Media”
LazyLoad: Cho phép LazyLoad để tải các hình ảnh và video chỉ khi chúng xuất hiện trong tầm nhìn của người dùng.
Enable WebP caching: Hỗ trợ cache cho hình ảnh WebP.
Bước 3: Test và kiểm tra
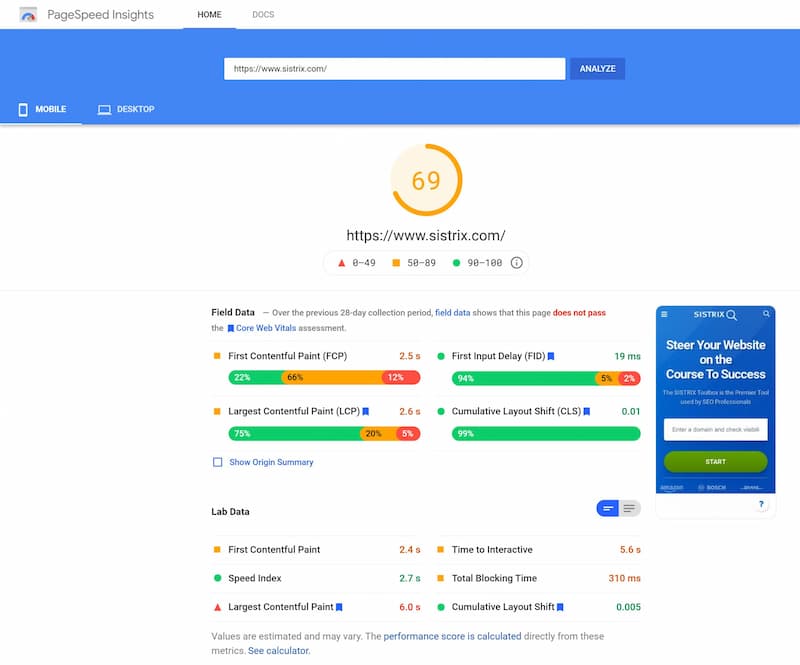
Sau khi cấu hình xong, hãy kiểm tra kết quả bằng cách sử dụng các công cụ như Google PageSpeed Insights hoặc GTmetrix để kiểm tra tốc độ tải trang. Theo dõi hiệu suất trang web của bạn theo thời gian và điều chỉnh cài đặt nếu cần thiết để đảm bảo tối ưu hóa liên tục.
Bước 4: Sao lưu và khôi phục cài đặt
Trong tab “Tools”, bạn có thể sao lưu và khôi phục cài đặt của plugin WP Rocket. Điều này rất hữu ích khi bạn muốn di chuyển cài đặt của mình từ một trang web sang trang web khác.
Lưu ý: Trước khi thực hiện bất kỳ thay đổi nào trong plugin WP Rocket, hãy đảm bảo bạn đã sao lưu toàn bộ trang web của mình để đề phòng trường hợp có lỗi xảy ra.
Tóm lại, plugin WP Rocket là một giải pháp mạnh mẽ để tối ưu hóa tốc độ tải trang web WordPress của bạn. Từ cài đặt cơ bản đến tùy chỉnh cao cấp, nó cung cấp mọi công cụ bạn cần để cải thiện trải nghiệm người dùng và tối ưu hóa hiệu suất SEO của bạn.
Dịch vụ tối ưu tốc độ tải trang Pagespeed tại Lâm Hoàng Ads
Dịch vụ tối ưu tốc độ tải trang Pagespeed tại Lâm Hoàng Ads là một giải pháp hiệu quả giúp cải thiện tốc độ tải trang web của bạn. Với sự chuyên nghiệp và kinh nghiệm của đội ngũ chuyên gia tại Lâm Hoàng Ads, chúng tôi cam kết tối ưu hóa tốc độ tải trang web của bạn lên mức tối đa.
Điều này được thực hiện thông qua việc sử dụng các công nghệ tối ưu hóa, tinh chỉnh mã nguồn và nội dung, cải thiện hình ảnh và nén dữ liệu. Bằng cách tối ưu hóa tốc độ tải trang, trang web của bạn sẽ được tải nhanh hơn, đáp ứng nhu cầu của người dùng và giúp cải thiện trải nghiệm người dùng trên trang web của bạn.
Với dịch vụ tối ưu tốc độ tải trang Pagespeed tại Lâm Hoàng Ads, bạn sẽ có được trang web được tối ưu hóa tốt nhất để thu hút và giữ chân khách hàng của mình. Chúng tôi cam kết cung cấp dịch vụ chất lượng cao với giá cả hợp lý và thời gian hoàn thành nhanh chóng để đáp ứng yêu cầu của khách hàng.
Dịch vụ thiết kế website chuẩn seo tại Lâm Hoàng Marketing
Công ty Marketing Lâm Hoàng chuyên cung cấp dịch vụ thiết kế website chuẩn SEO chuyên nghiệp, giúp khách hàng tối ưu hóa hiệu quả kinh doanh trên môi trường trực tuyến.
Với đội ngũ thiết kế giàu kinh nghiệm, chúng tôi cam kết mang đến cho khách hàng những giao diện website đẹp, thông tin phong phú, dễ tìm kiếm trên các công cụ tìm kiếm và tối ưu hóa tốc độ tải trang.
Đồng thời, chúng tôi cũng cung cấp các dịch vụ tăng thứ hạng, tăng lượng truy cập và tiếp thị trực tuyến nhằm nâng cao khả năng tiếp cận của website với khách hàng tiềm năng.
Với mục tiêu mang lại lợi ích và giá trị thực cho khách hàng, chúng tôi không ngừng cải tiến, nâng cao chất lượng dịch vụ và đem đến những trải nghiệm tuyệt vời nhất cho quý khách hàng.
Mọi thông tin chi tiết và hỗ trợ, quý khách hàng vui lòng liên hệ với chúng tôi qua địa chỉ email hay số điện thoại được cung cấp trên website. Chúng tôi sẽ luôn sẵn sàng tư vấn và hỗ trợ bạn trong mọi vấn đề liên quan đến thiết kế website chuẩn SEO.
Kết luận
Như vậy, bài viết đã giải thích chi tiết về Pagespeed là gì để bạn đọc nắm rõ. Đồng thời chúng tôi cũng đã chia sẻ 10 cách tăng tốc độ load trang web hiệu quả nhất. Hy vọng với những thông tin này sẽ hỗ trợ cho bạn trong việc tăng tốc độ tải trang. Chúc bạn thành công. đừng quên truy cập trang website đào tạo marketing của chúng tôi để cập nhật những thông tin mới nhất nhé.









Comments are closed.